跨域及其解决方案
跨域
同源策略
同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到 XSS、CSRF 等攻击。所谓同源是指”协议+域名+端口”三者相同,即便两个不同的域名指向同一个 ip 地址,也非同源。
源 = 协议 + 域名 + 端口号

同源策略做了什么?
同源策略是浏览器一个重要的安全策略,它用于限制一个源的文档或者它加载的脚本如何能与另一个源的资源进行交互。它能帮助阻隔恶意文档,减少可能被攻击的媒介。
也就是说,发生跨域并不是请求发不出去,请求能发出去,服务端能收到请求并正常返回结果,只是被浏览器拦截了!
限制范围
目前,如果非同源,共有三种行为受到限制
- Cookie、LocalStorage 和 IndexDB 无法读取
- DOM 无法获得
- AJAX 请求不能发送
常用的跨域方案
CORS(跨域资源共享)
Node 中间件代理(两次跨域)
Nginx 反向代理
JSONP
CORS
CORS 的机制
CORS 是一个 W3C 标准,全称是“跨域资源共享” (Cross-origin resource sharing)
CORS 是一种基于 HTTP 头的机制,该机制通过允许服务器标示除了它自己以外的其它 origin(协议、域名和端口),这样浏览器可以访问加载这些资源。
CORS 还通过一种机制来检查服务器是否会允许要发送的真实请求,该机制通过浏览器发起一个到服务器的跨源资源的“预检”请求。在预检中,浏览器发送的头中标示有 HTTP 方法和真实请求中会用到的头。
整个 CORS 通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS 通信与同源的 AJAX 通信没有差别,代码完全一样。浏览器一旦发现 AJAX 请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
因此,实现 CORS 通信的关键是服务器。只要服务器实现了 CORS 接口,就可以跨源通信。
两种请求
浏览器将 CORS 请求分为两类,简单请求和预检请求。
简单请求
若满足以下所有条件,则该请求可视为简单请求:
- 使用下列方法之一
- GET
- HEAD
- POST
- HTTP 的头部信息不超出以下字段
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type(需要注意额外的限制)
- Content-Type 的值仅限于下列三者之一(例如 application/json 为预检请求)
text/plainmultipart/form-dataapplication/x-www-form-urlencoded
基本流程
对于简单请求,浏览器直接发出 CORS 请求。具体来说,就是在头信息中,增加一个 Origin 字段。
下面是一个例子,浏览器发现这次跨源 AJAX 请求是简单请求,就自动在头信息中,增加一个 Origin 字段。
1 | GET /cors HTTP/1.1 |
上面的头信息中,Origin 字段用来说明,本次请求来自哪个源(协议 + 域名 + 端口)。服务器根据这个值,决定是否同意这次请求。
如果 Origin 指定的源,不在许可范围内,服务器会返回一个正常的 HTTP 回应(Response Headers)。浏览器发现,这个回应的头部信息中没有包含 Access-Control-Allow-Origin 字段,就知道出错了,从而抛出一个错误,被 XMLHttpRequest 的 onerror 回调函数捕获。注意,这种错误无法通过状态码识别,因为 HTTP 回应的状态码可能是 200。
如果 Origin 指定的域名在许可范围内,服务器返回的响应,会多出几个头信息字段。
1 | Access-Control-Allow-Origin: http://api.bob.com |
上面的头信息中,有三个与 CORS 请求相关的字段
- Access-Control-Allow-Origin
该字段是必须的。它的值要么是请求时 Origin 字段的值(表示允许该源的请求),要么是 * (表示接受任意域名的请求)。
- Access-Control-Allow-Credentials
该字段可选。它的值是一个布尔值,表示是否允许发送 Cookie。默认情况下,Cookie 不包括在 CORS 请求之中。设为 true ,即表示服务器允许 Cookie 可以包含在请求中,一起发送给服务器。这个值也只能设为 true ,如果服务器不要浏览器发送 Cookie,删除该字段即可。
需要注意的是,如果要发送 Cookie,Access-Control-Allow-Origin就不能设为星号,必须指定明确的、与请求网页一致的域名。同时,Cookie 依然遵循同源政策,只有用服务器域名设置的 Cookie 才会上传,其他域名的 Cookie 并不会上传,且(跨源)原网页代码中的document.cookie也无法读取服务器域名下的 Cookie。
- Access-Control-Expose-Headers
该字段可选。CORS 请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到 6 个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定。上面的例子指定,getResponseHeader('FooBar')可以返回FooBar字段的值。
预检请求
不符合以上情形的
基本流程
预检请求,会在正式通信之前,增加一次 HTTP 查询请求,称为预检请求。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些 HTTP 头信息字段。只有得到肯定答复,浏览器才会发出正式的 XMLHttpReques 请求,否则就报错。
下面是一个预检请求的 HTTP 头信息。
1 | OPTIONS /cors HTTP/1.1 |
预检请求用的请求方法是 OPTIONS,表示这个请求是用来询问的。头信息里面,关键字段是 Origin,表示请求来自哪个源。除了 Origin 字段,预检请求的头信息包括两个特殊字段。
- Access-Control-Request-Method
该字段是必须的。用来列出浏览器的 CORS 请求会用到哪些 HTTP 方法,上例是 PUT
- Access-Control-Request-Headers
告知服务器,指定浏览器的 CORS 请求会额外发送的头信息字段,上例是 X-Custom-Header
预检请求的回应
服务器收到”预检”请求以后,检查了Origin、Access-Control-Request-Method和Access-Control-Request-Headers字段以后,确认允许跨源请求,就可以做出回应。
1 | HTTP/1.1 200 OK |
上面的 HTTP 回应中,关键的是Access-Control-Allow-Origin字段,表示http://api.bob.com可以请求数据。该字段也可以设为星号,表示同意任意跨源请求。
如果服务器否定了”预检”请求,会返回一个正常的 HTTP 回应,但是没有任何 CORS 相关的头信息字段。这时,浏览器就会认定,服务器不同意预检请求,因此触发一个错误,被XMLHttpRequest对象的onerror回调函数捕获。控制台会打印出如下的报错信息。
1 | XMLHttpRequest cannot load http://api.alice.com. |
一旦服务器通过了预检请求,以后每次浏览器正常的 CORS 请求,就都跟简单请求一样,会有一个 Origin 头信息字段。服务器的回应,也都会有一个Access-Control-Allow-Origin头信息字段。
Node中间件代理(两次跨域)
实现原理
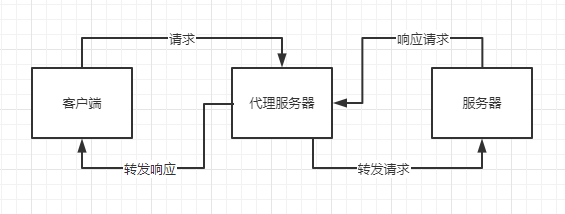
同源策略是浏览器需要遵循的标准,而如果是服务器向服务器请求就无需遵循同源策略。代理服务器,需要做以下几个步骤:
- 接受客户端请求
- 将请求转发给服务器
- 拿到服务器响应数据
- 将响应转发给客户端

cli 工具中的代理
webpack
在webpack中可以配置proxy来快速获得接口代理的能力
1 | const path = require("path"); |
Vue-cli 2.x
设置config/index.js文件下的proxyTable配置
1 | // config/index.js |
Vue-cli 3.x
在Vue.config.js下设置devServer的proxy
1 | module.exports = { |
更多配置可以查阅http-proxy-middleware
Nginx 反向代理
实现原理类似于Node中间件代理,需要你搭建一个中转nginx服务器,用于转发请求。
使用nginx反向代理实现跨域,是最简单的跨域方式。只需要修改nginx的配置即可解决跨域问题,支持所有浏览器,支持session,不需要修改任何代码,并且不会影响服务器性能。
实现思路:通过nginx配置一个代理服务器(域名与domain1相同,端口不同)做跳板机,反向代理访问domain2接口,并且可以顺便修改cookie中domain信息,方便当前域cookie写入,实现跨域登录。
JSONP
jsonp是客户端与服务器跨源通信的常用方法。最大特点是简单适用,老式服务器全部支持,服务器改造非常小。
但是jsonp仅支持get方法,而且不安全可能会遭受XSS攻击。
基本原理
利用<script>标签没有跨域限制这个特点,网页可以得到从其他来源动态产生的 JSON 数据。JSONP请求一定需要对方的服务器做支持才可以。
原生JS实现
1 | <script> |
Vue axios 实现
1 | this.$http = axios; |
总结
- CORS支持所有类型的HTTP请求,是跨域HTTP请求的根本方案
- 不管是Node中间件代理还是Nginx反向代理,主要是通过同源策略对服务器不加限制
- JSONP只支持GET请求,JSONP的优势在于支持老式服务器,以及向不支持CORS的网站请求数据
- 日常工作上,常用跨域方案为CORS和Nginx反向代理